Jak edytować treści?
Chcąc dodać nowy Wpis lub Stronę, zostajesz przekierowany do panelu edytora treści. To w tym miejscu tworzysz treść i formatujesz ją zgodnie z oczekiwaniami. Panel edycji treści pozwala nie tylko formatować tekst, ale również dodawać media, ustawiać kategorie, tagi i obrazek wyróżniający oraz dostosować opcje dotyczące publikacji. W tym miejscu skupimy się jednak na edycji treści.

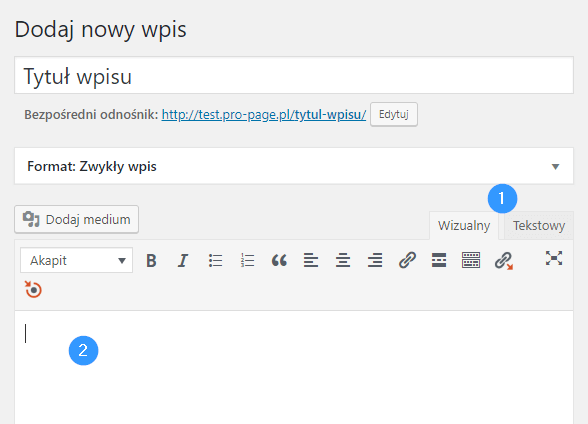
Na początku pracy określ tryb pisania (1) – może być to tryb wizualny lub tekstowy. Czym się różnią? W trybie wizualnym tworzysz i formatujesz swój wpis analogicznie jak w popularnych edytorach tekstu (np. Word). W trybie tekstowym wszelkie formatowanie, które chcesz zastosować (np. pogrubienie czcionki), musisz wykonać wpisując polecenie w tekście, albo kliknąć odpowiedni przycisk, dzięki któremu WordPress sam wstawi polecenie do okna edytora (2). Jednak efektu nie zobaczysz od razu w edytorze, a dopiero na stronie. Inaczej odbywa się to w edytorze wizualnym – tam od razu zobaczysz efekty formatowania tekstu. Edytor wizualny można uznać za łatwiejszy oraz bardziej intuicyjny i przystępny dla początkujących.
Edytor Wizualny
Edytor wizualny w WordPressie to tzw. WYSIWYG (ang. What You See Is What You Get), co oznacza, że to co tworzysz i widzisz w oknie edytora, będzie wyglądało tak samo lub bardzo podobnie po opublikowaniu na stronie. Czyli jeśli np. pogrubisz czcionkę, od razu zauważysz to w swoim edytorze i tak samo wyraz będzie pogrubiony w artykule na stronie.
Domyślna, początkowa wersja edytora wizualnego zawiera tylko podstawowe funkcje i narzędzia. Jednak jego funkcjonalność można znacznie rozszerzyć poprzez instalację potrzebnych wtyczek. Więcej na ten temat dowiesz się z rozdziału Wtyczki.
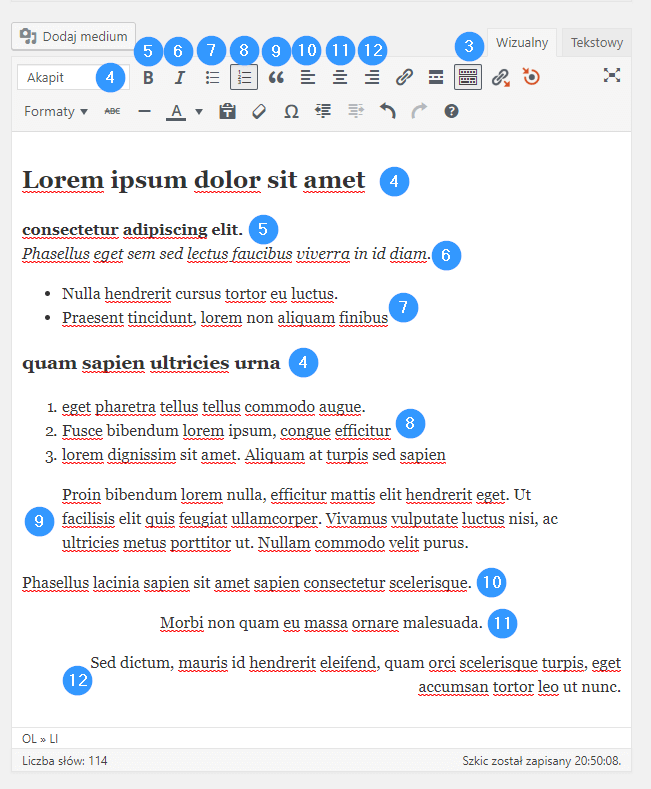
W edytorze wizualnym, podobnie jak w popularnych edytorach tekstowych, formatuje się tekst używając ikonek, które znajdują się nad oknem edytora. Na początku warto kliknąć na ikonę Przełącz widoczność paska narzędzi (3). Po wykonaniu tej akcji pojawi się drugi rząd ikonek, które dają więcej opcji formatowania. Domyślnie, po wpisaniu, tekst określany jest jako Akapit (4). Pisząc artykuł zwróć uwagę, aby tekst był jak najbardziej urozmaicony – nagłówki i wszelkie listy czy wypunktowania są mile widziane. Ustawiając zaznaczony tekst jako nagłówek, warto rozpocząć od Nagłówka 2, ponieważ w zdecydowanej większości motywów graficznych nagłówek pierwszego rzędu (Nagłówek 1) jest zarezerwowany dla tytułu wpisu. Nagłówki to nie tylko formatowanie wielkości tekstu, znaczniki te są bardzo ważne dla wyszukiwarek, ponieważ wskazują im, która treść jest najważniejsza. Pamiętaj, aby nagłówki były oznaczane w sposób hierarchiczny, a struktura tekstu była spójna i logiczna. Oznacza to, że jeśli wybrałeś Nagłówek 2, to tekst “pod nim” będzie miał Nagłówek 3, a nie np. Nagłówek 5. Hierarchia nagłówków może wyglądać np. tak:
Nagłówek 1 (tytuł wpisu)
– – – – Nagłówek 2
– – – – – – Nagłówek 3
– – – – – – Nagłówek 3
– – – – – – – – Nagłówek 4
– – – – Nagłówek 2
– – – – – – Nagłówek 3
– – – – Nagłówek 2
Klikając na poszczególne ikony przed napisaniem tekstu lub zaznaczając tekst, a następnie wybierając ikonkę – uzyskasz efekt formatowania. Niektóre z dostępnych opcji zaprezentowano poniżej. Każda z omawianych opcji została oznaczona numerem, a w oknie tekstowym tym samym numerem oznaczono efekt, jaki wywołuje.

Edytor wizualny daje jako narzędzie pracy ikonki pozwalające na pogrubienie tekstu (5) lub zapisanie go kursywą (6). Możliwe jest również tworzenie list: nieuporządkowanej – wypunktowanie (7) oraz numerowanej (8). Wybrany tekst możesz oznaczyć jako cytat (9), a także wyrównać go do lewej (10), środka (11) albo do prawej (12).

W każdym tekście możliwe jest wstawienie znacznika “Czytaj dalej” (13). Po wstawieniu znacznika to, co znajduje się przed nim będzie traktowane jako wstęp, a dalsza część artykułu będzie dostępna po kliknięciu na przycisk “Czytaj dalej”. Taki widok będzie dostępny na liście Twoich wpisów, ale także na stronie głównej. Kolejna opcja to przekreślenie tekstu (14). Możesz również wstawić poziomą linię oddzielającą (15) lub specjalny znak (19). Kreator pozwala także zmienić kolor tekstu (16), jeśli chcesz go np. jakoś wyróżnić. Możliwe jest również formatowanie tekstu poprzez zmniejszanie (20) lub zwiększanie wcięcia akapitu (21). W każdej chwili możesz również cofnąć albo ponowić wykonaną akcję (22), a take usunąć zastosowane formatowanie (18). Jest także przycisk wklej jako tekst (17), który może być bardzo użyteczny jeśli często tworzysz teksty w innym edytorze, a następnie chcesz je skopiować do WordPressa. W zdecydowanej większości przypadków nie będzie z tym żadnego problemu, jednak może się zdarzyć, że tekst, który w innym miejscu jest poprawnie sformatowany, w oknie edytora WordPress będzie zupełnie nieczytelny lub nieestetyczny. Jeśli przycisk wklej jako tekst będzie włączony, to tekst skopiowany z innego pliku, po wklejeniu straci swoje formatowanie i będziesz mógł go poprawnie sformatować przy użyciu narzędzi edytora wizualnego WordPress.
Edytor tekstowy
Edytor tekstowy to opcja dla bardziej zaawansowanych użytkowników lub tych, którzy chcą podszkolić swoje umiejętności w zakresie wykorzystywania znaczników HTML. Tworząc treść i formatując ją w trybie tekstowym, efekt nie będzie widoczny od razu w oknie edycji tekstu, a dopiero po publikacji lub w podglądzie na stronie. W tym edytorze do formatowania wykorzystywane są polecenia tekstowe (znaczniki HTML), które należy umieścić w treści. Jeśli jesteś doświadczoznym użytkownikiem i umiesz posługiwać się znacznikami – możesz wpisywać je samodzielnie podczas tworzenia treści. Pewnym ułatwieniem mogą być przyciski, które są dostępne powyżej okna edytora. Po wybraniu odpowiedniego przycisku, znacznik HTML zostanie automatycznie wstawiony w oknie edytora w miejscu, w którym znajduje się kursor. Znaczniki HTML charakteryzują się tym, że znacznik występuje na początku oraz na końcu fragmentu, który chcesz sformatować. Niezależnie od tego, czy samemu wprowadzasz znaczniki, czy też korzystasz z przycisków – znaczniki muszą być dwa. Zatem albo wpiszesz go na początku i na końcu formatowanego fragmentu tekstu, albo musisz dwukrotnie nacisnąć na przycisk (raz gdy rozpoczynasz formatowanie i drugi raz, kiedy już wpiszesz tekst podlegający formatowaniu).
Edytor w trybie tekstowym prezentuje się następująco:
Edytor w trybie tekstowym prezentuje się następująco:

Natomiast tak wygląda efekt formatowania tekstu widoczny na stronie w trybie podglądu (dostępny po kliknięciu na przycisk Zobacz, który znajdziesz w panelu Opublikuj po prawej stronie względem okna edycji tekstu):

Poszczególne funkcje zostaną przedstawione na podstawie dostępnych przycisków. Jeśli nie chcesz z nich korzystać wystarczy, że wpiszesz tekst, który widoczny jest w oknie edytora tekstu.
W opcjach formatowania tekstu możliwe jest jego pogrubienie (1) oraz zapisanie kursywą (2). Jeśli w swojej treści chcesz zamieścić cytat, który ma być wyróżniony, skorzystaj z dedykowanej temu opcji (4). Dostępne są również narzędzia, które są szczególnie przydatne podczas edycji i modyfikacji treści. Możesz oznaczyć fragment tekstu jako usunięty (5) – zostanie on przekreślony, albo jako dodany później (6), który zostanie wyróżniony np. poprzez podkreślenie (jest to zależne od motywu na stronie).
Swój tekst możesz również urozmaicić w inny sposób. Możliwe jest np. wstawienie linku (3), który po kliknięciu na określone słowo w tekście, przekieruje do kolejnej strony. Więcej na ten temat znajdziesz w podrozdziale Hiperłącza. Możesz również przedstawić swoim odbiorcom obrazek. Do tego celu wykorzystaj przycisk Dodaj medium, który znajduje się powyżej omawianych ikonek (więcej na ten temat w rozdziale Media), albo skorzystaj z możliwości wstawienia obrazu, który już znajduje się w Internecie, poprzez dodanie jego adresu URL (7). Chcąc udostępnić swoim odbiorcom fragment kodu (8) napisanego w języku programowania, skorzystaj z rozwiązania, które to umożliwia. Kod umieszczony pomiędzy znacznikami <code> </code> zostanie wyświetlony czytelnikom, a przeglądarka nie będzie próbowała go zinterpretować. Przydatny jest również znacznik, który pozwala na wstawienie odnośnika “czytaj dalej” (9). Umożliwia to oddzielenie wstępu od właściwej części tekstu, która jest wyświetlana po kliknięciu w odnośnik. Rozwiązanie jest przydatne wszędzie tam, gdzie pojawiają się listy z wieloma wpisami.
Standardowym rozwiązaniem w edytorach umożliwiających formatowanie tekstu jest tworzenie list uporządkowanych (numerowanych) i nieuporządkowanych. Także tutaj jest dostępne są takie opcje:

Wygląd treści w trybie podglądu:

Bez względu na to, czy chcesz utworzyć listę nieuporządkowaną (10), czy też numerowaną (11), rozpoczynasz od odpowiedniego znacznika HTML. Następnie przy każdym elemencie listy wstawiasz znaczniki <li> </li> (12). Elementy listy znajdują się wewnątrz znaczników odpowiednich dla rozpoczęcia list, a dopiero po zakończeniu wyliczania kolejnych pozycji na listach, należy zamknąć znaczniki stosując </ul> lub </ol>.
Na koniec edycji treści, aby upewnić się, że wszystkie znaczniki HTML są zamknięte i dzięki temu tekst będzie odpowiednio sformatowany, wybierz przycisk zamknij tagi (13). Jednak pamiętaj, że umieszczenie znacznika zamykającego w nieodpowiednim miejscu może skutkować niewłaściwym sformatowaniem tekstu.
Tabele
Bardzo często najwygodniejszym sposobem przedstawienia pewnych treści są Tabele. Z pewnością wielokrotnie korzystałeś z tej formy przekazywania informacji. Popularne edytory tekstowe pozwalają tworzyć i dodawać tabele w tworzonych dokumentach. Nie inaczej jest w przypadku edycji treści w WordPressie. Także tutaj możesz dodać Tabelę do swojego Wpisu lub Strony. W tym celu należy jednak skorzystać z dodatkowych rozszerzeń.
W katalogu wtyczek, jakie oferuje WordPress, można znaleźć wiele rozszerzeń, które pozwolą na utworzenie i edycję tabeli. Jednym z nich jest TinyMCE Advanced. Wtyczkę możesz dodać do swojego WordPressa korzystając z wbudowanych funkcji Twojego CMS (więcej na temat dodawania wtyczek dowiesz się z podrozdziału Dodaj nową wtyczkę). Po pobraniu pamiętaj, aby włączyć wtyczkę.
TinyMCE nie jest osobnym narzędziem, a rozwiązaniem które rozszerza możliwości wbudowanego edytora wizualnego dostępnego w WordPressie. Po aktywacji wtyczki w Twoim edytorze wizualnym pojawi się pasek menu, gdzie znajdziesz znane już opcje, ale także wiele nowych. Jednym z dodatkowych elementów, które wprowadza rozszerzenie jest możliwość tworzenia tabel w publikowanej treści, zarówno w przypadku Wpisów, jak i Stron. Funkcję odpowiedzialną za edycję tabeli (1) znajdziesz w pasku menu oraz wśród ikon pozwalających na formatowanie treści:

Tworzenie i formatowanie tabeli przy użyciu rozszerzenia TinyMCE jest bardzo proste i intuicyjne. Jeśli chociaż raz utworzyłeś tabelę korzystając z popularnych edytorów tekstowych (np. Word), bez problemu poradzisz sobie z tym zadaniem w WordPressie. Proponowane rozwiązanie działa analogicznie jak w przypadku Worda. Wybierając odpowiednią ikonę (1), pojawi się okno z opcjami edycji tabeli:

Wybierając opcję Tabela (2) możesz zdefiniować jaki rozmiar ma mieć Twoja tabela. Kolejne opcje, czyli Właściwości tabeli (3) oraz Usuń tabelę (4) są dostępne po utworzeniu tabeli. Opcje Wiersz (5), Kolumna (6) i Komórka (7) pozwalają wykonywać akcje związane z określonymi w nazwie elementami tabeli. Może to być np. rozszerzenie tabeli poprzez dodanie kolejnego wiersza czy kolumny, albo scalenie komórek.
Wstawiona tabela pojawi się w oknie edycji tekstu. Jej wielkość możesz płynnie regulować poprzez zaznaczenie tabeli i przeciągnięcie jej prawego dolnego narożnika. Tabela będzie zmieniać rozmiar wraz z poruszaniem kursorem myszy:

Tabelę należy uzupełnić klikając w kolejne komórki i wpisując w nie treść. Wpisaną treść możesz formatować korzystając z funkcji służących do formatowania tekstu. Oznacza to, że jeśli chcesz np. pogrubić tekst w komórce tabeli lub wyrównać go do prawej, powinieneś skorzystać z tych samych narzędzi, które służą do formatowania “zwykłego” tekstu (poza tabelą). Natomiast jeśli zależy Ci np. na wyśrodkowaniu całej tabeli, skorzystaj z opcji Właściwości tabeli (3):

Także w tym miejscu możesz także zmienić wielkość tabeli i inne opcje dotyczące jej wyglądu, jak np. obramowanie.

Hiperłącza
Hiperłącza to odnośniki, które są powszechnie stosowane na stronach www, ale również w innych dokumentach elektronicznych, takich jak pliki wideo czy PDF. Jest to odwołanie, które po kliknięciu przenosi użytkownika do innego dokumentu (strony) lub innego miejsca w tym samym dokumencie. Z pewnością niejednokrotnie spotkałeś się z nimi podczas swojej pracy. Tworząc własne Strony albo Wpisy, czy też generalnie treść na swoją stronę internetową, również możesz umieścić w niej hiperłącza.
Zarówno w Edytorze wizualnym, jak i tekstowym (więcej na temat edytorów możesz przeczytać w podrozdziałach Edytor Wizualny oraz Edytor tekstowy), istnieje możliwość dodania odnośnika w postaci hiperłącza.
W Edytorze wizualnym wpisz tekst do okna edytora, a następnie zaznacz słowo (2) lub słowa, które mają stać się odnośnikiem i kliknij na ikonkę Wstaw/edytuj odnośnik (1):

Po kliknięciu pojawi się okienko narzędziowe:

W okienku (3) należy wkleić adres URL, prowadzący na zewnętrzną stronę, do której chcesz przekierować odbiorców. Jednak przekierowanie może nastąpić również w obrębie tej samej strony, a jedynie np. do innej zakładki lub opublikowanego wpisu. W tym celu zacznij wpisywać (3) nazwę Strony lub Wpisu na swojej stronie www, do której ma prowadzić odnośnik, a następnie wybierz odpowiednią opcję z rozwijanej listy. Klikając na ikonę opcje odnośnika (4), pojawi się okno Wstaw/edytuj odnośnik:

Okno Wstaw/edytuj odnośnik jest rozszerzoną wersją okienka narzędziowego. To, czy skorzystasz z okienka, czy też wybierzesz opcje odnośnika, zależy od Ciebie. W tym miejscu możliwe jest również wpisanie docelowego adresu URL (5) prowadzącego do zewnętrznej witryny oraz przeszukiwanie treści Twojej strony www za pomocą wyszukiwarki (8) lub korzystając z listy (9). Ze względu na to, że okno Wstaw/edytuj odnośnik możesz wywołać już po zaznaczeniu słowa, będzie ono wtedy domyślnie wpisane jako Tekst odnośnika (6). Dodatkowa opcja w tym oknie to Otwórz odnośnik w nowej zakładce (7). Jeśli zaznaczysz tę opcję strona, która otworzy się po kliknięciu w odnośnik, pojawi się w nowej karcie przeglądarki. Jest to dobre rozwiązanie szczególnie wtedy, gdy kierujesz odbiorców na inną witrynę. W celu zatwierdzenia zmian, wybierz przycisk Dodaj link (10).
W ten sam sposób możesz postąpić gdy chcesz, aby odnośnikiem stał się plik multimedialny. W takiej sytuacji kliknij na dodane medium i wybierz ikonę Wstaw/edytuj odnośnik (1). Następnie postępuj w sposób analogiczny jak w przypadku tekstu.
W Edytorze tekstowym dodanie hiperłącza odbywa się podobnie, jednak są różnice na początku tego procesu. W tym edytorze nie zaznaczasz słowa, które ma być odnośnikiem, a zanim je wpiszesz wybierasz odpowiednią ikonkę (11):

Klikając na ikonkę (11) pojawi się znane już okno Wstaw/edytuj odnośnik, które wygląda tak samo jak w przypadku Edytora wizualnego. Również analogicznie należy je uzupełnić. Jedyna różnica, która może się pojawić, to brak Tekstu odnośnika – pole to należy koniecznie wypełnić. Po dodaniu linku tekst w oknie edytora będzie prezentował się następująco:
Sekcje
Projekt każdej tworzonej strony internetowej jest odpowiedzią na potrzeby zleceniodawcy. WordPress w swojej podstawowej odsłonie oferuje wiele metod i środków, które tworzą sprawdzone rozwiązania. Jednak to dopiero baza, która uzupełniona o dodatkowe funkcje może stworzyć unikalną i spersonalizowaną stronę internetową.
Jednym z rozwiązań, które wdrażamy, aby osiągnąć zamierzone efekty wizualne, na Twojej stronie www, są Sekcje. Sekcje doskonale sprawdzają się na stronach typu one page, ale to także świetne rozwiązanie dla tradycyjnych stron. Sekcje pozwalają na zwiększenie funkcjonalności strony poprzez jej podział na niezależne bloki. Dzięki wykorzystaniu tego rozwiązania, strona główna Twojej witryny nie musi zawierać tylko tekstu i np. obrazka, ale może zostać podzielona na bloki, z których każdy będzie oddzielnie edytowany i będzie mógł spełniać inną funkcję.
Jest wiele możliwości jeśli chodzi o zastosowanie Sekcji na stronie internetowej. Najpopularniejsze rozwiązania i ich funkcje to:
Skróty klawiszowe
Skróty klawiszowe to rozwiązanie, które może znacznie przyspieszyć i ułatwić tworzenie treści na stronę internetową. Z pewnością wielokrotnie korzystałeś ze skrótów klawiszowych pracując z popularnymi edytorami tekstu, takimi jak np. Word, albo podczas korzystania z przeglądarki Internetowej. Skróty te znajdziesz również w WordPressie, na dodatek jest ich tu o wiele więcej. Oto skróty klawiszowe, które możesz wykorzystać w Edytorze wizualnym:
| Ctrl + a | – zaznacz wszystko | Alt + Shift + n | – sprawdź pisownię |
| Ctrl + c | – kopiuj | Alt + Shift + l | – wyrównaj tekst do lewej |
| Ctrl + v | – wklej | Alt + Shift + r | – wyrównaj tekst do prawej |
| Ctrl + z | – cofnij | Alt + Shift + c | – wyśrodkuj tekst |
| Ctrl + y | – ponów | Alt + Shift + j | – wyjustuj tekst |
| Ctrl + x | – wytnij | Alt + Shift + d | – przekreśl tekst |
| Ctrl + b | – pogrub tekst | Alt + Shift + a | – wstaw odnośnik |
| Ctrl + i | – kursywa | Alt + Shift + s | – usuń odnośnik |
| Ctrl + u | – podkreśl tekst | Alt + Shift + m | – wstaw obrazek |
| Ctrl + k | – wstaw/edytuj odnośnik | Alt + Shift + q | – wstaw cytat |
| Alt + Shift + u | – lista nieuporządkowana | ||
| Alt + Shift + o | – lista numerowana | ||
| Alt + Shift + t | – wstaw znacznik “czytaj dalej” | ||
| ## | – Nagłówek 2 | Alt + Shift + x | – dodaj/usuń znacznik kodu |
| ### | – Nagłówek 3 | Alt + Shift + p | – wstaw znacznik nowej strony |
| #### | – Nagłówek 4 | Alt + Shift + w | – tryb pisania bez rozpraszania |
| ##### | – Nagłówek 5 | Alt + Shift + h | – pomoc |
| ###### | – Nagłówek 6 | Alt + Shift + 1 | – Nagłówek 1 |
| * | – lista nieuporządkowana | Alt + Shift + 2 | – Nagłówek 2 |
| – | – lista nieuporządkowana | Alt + Shift + 3 | – Nagłówek 3 |
| 1. | – lista numerowana | Alt + Shift + 4 | – Nagłówek 4 |
| 1) | – lista numerowana | Alt + Shift + 5 | – Nagłówek 5 |
| > | – wstaw cytat | Alt + Shift + 6 | – Nagłówek 6 |
| — | – pozioma linia | Alt + Shift + 7 | – Akapit |
| ‘..’ | – przekształć tekst w blok kodu | Alt + Shift + 9 | – adres |
Uwaga: jeśli korzystasz z komputera MAC, zamiast Ctrl użyj klawisza Command.
Skróty klawiszowe w moderacji komentarzy
Moderując komentarze także możesz korzystać ze skrótów klawiszowych, które usprawnią Twoją pracę. Pamiętaj, że wykorzystanie skrótów w trakcie moderacji, jest możliwe po zaznaczeniu odpowiedniej opcji w panelu Profil dla konkretnego użytkownika. Wskazówki jak to zrobić znajdziesz w podrozdziale Edytuj profil.
Skróty klawiszowe w moderacji komentarzy różnią się od stosowanych w Edytorze wizualnym i wszystkie dotyczą akcji związanych z komentarzami. Ich funkcje zestawiono poniżej:
| a | – zatwierdzenie | x | – zaznaczanie komentarza (można zaznaczyć wiele i wykorzystać poniższe skróty jako operacje na wielu komentarzach jednocześnie) |
| d | – przeniesienie do kosza | ||
| s | – oznaczenie jako spam | ||
| u | – odrzucenie (cofnięcie akceptacji) | Shift + a | – zatwierdzenie zaznaczonych |
| r | – szybka odpowiedź (zamknięcie: Esc) | Shift + d | – usunięcie zaznaczonych |
| q | – szybka edycja (zamknięcie: Esc) | Shift + s | – oznaczenie jako spam |
| e | – tryb edycji | Shift + u | – odrzucenie (cofnięcie akceptacji) |
| z | – cofnięcie ostatniej operacji | Shift + z | – przywrócenie z kosza |